Portale
W ramach pracy dla firmy NutriCon miałem okazję współtworzyć projekt portalu Ciążowy.pl, przeznaczonego dla osób starających się o dziecko, kobiet w ciąży, rodziców małych dzieci.
Projekt był opóźniony o 2 lata w roku 2008 w chwili, gdy rozpocząłem nad nim pracę. Celem zespołu było zbudowanie portalu od podstaw: zarówno pod kątem technologicznym jak i merytorycznym.
Po wielu miesiącach ciężkiej pracy udało nam się debiutować na Dzień Matki w roku 2009. Projekt trwał około półtora roku z wielu względów, zwłaszcza z powodu niedużych nakładów programistycznych poświęconych pracy przy portalu.
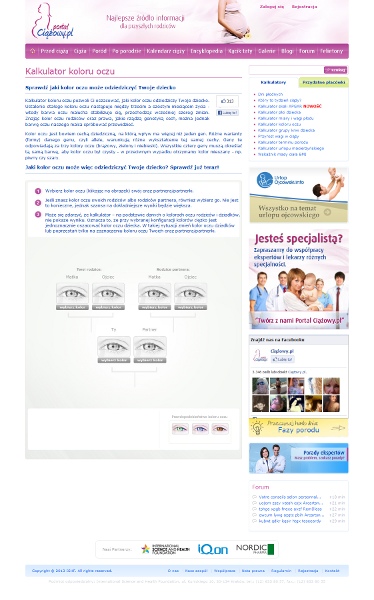
Jedną z bardziej innowacyjnych części było stworzenie kalkulatora koloru oczu. Należało zaprogramować model genetyczny koloru oczu i krzyżowanie opisujących go genów. Umożliwiło to próbę określenia koloru dziecka na podstawie koloru oczu rodziców i dziadków.

Do moich zadań należało:
- przygotowanie panelu administracyjnego,
- zbieranie wymagań,
- współtworzenie projektu graficznego - np. ramki w artykułach znane z czasopism,
- stworzenie modelu genetycznego do kalkulatora koloru oczu,
- opracowanie założeń dla sekcji "moje dzieci",
- implementacja ogłoszeń,
- optymalizacja portalu pod kątem SEO,
- prace nad optymalizacją czasu ładowania witryny,
- wsparcie projektu od strony technicznej,
- zarządzanie repozytorim Subversion,
- zarządzanie zespołem programistów.

Wykorzystane technologie:
-
PHP5:
- Zmodyfikowany ZNF Framework,
- Zend Framework 1.x,
- Doctrine ORM 1.x,
- Asido - biblioteka PHP4/PHP5 wspomagająca przetwarzanie obrazów.
- JavaScript:
- MySQL,
- XHTML, CSS,
- Bash,
- Subversion.
Poniżej chciałbym przedstawić kilka informacji na temat panelu administracyjnego, którego jestem autorem.

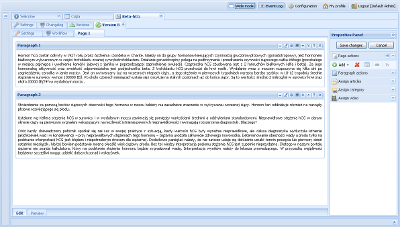
Zrzut ekranu z CMSa portalu Ciążowy.pl - lista artykułów
Część zarządzająca portalem została wykonana - jak wcześniej wspomniano w technologii
ExtJS. Stworzono całą listę klas w języku JavaScript,
rozszerzając działanie samych widżetów ExtJS o nowe funkcjonalności.
Zaimplementowano prosty w obsłudze system wersjonowania artykułów.
Umożliwiało to wielokrotną pracę nad pojedyńczym artykułem z zachowaniem historii zmian.

Zrzut ekranu z CMSa portalu Ciążowy.pl - lista wersji artykułu
Jako że jest to portal - kluczową rolę odgrywa treść, czyli w tym przypadku artykuły. Posiadają one szereg parametrów, w tym tytuł, tzw. tekst wprowadzający (ang. lead), zdjęcie, tagi, autora, powiązane artykuły, kategorię i inne. W każdym momencie można też prześledzić zmiany w artykule - kto i kiedy go edytował i publikował.
Można też tworzyć wielostronnicowe artykuły jeśli zachodzi taka potrzeba. A ponieważ artykuł składa się z paragrafów - w prosty sposób można przesuwać je do kolejnej lub poprzedniej strony. Dzięki temu można dostosować ilość tekstu na każdej podstronie.

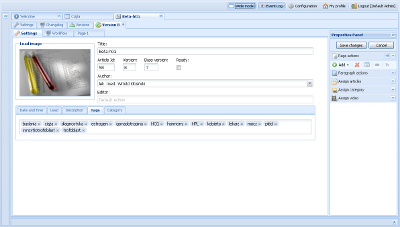
Zrzut ekranu z CMSa portalu Ciążowy.pl - ustawienia artykułu
Powyżej wspomniano, iż każdy artykuł zbudowany jest z listy paragrafów. Można im przypisać dodatkowe właściwości. Na przykłąd wspomniane powyżej ramki z fragmentem tekstu, np. słowo przewodnie tekstu.

Zrzut ekranu z CMSa portalu Ciążowy.pl - lista paragrafów artykułu
Edytor może też w każdej chwili zobaczyć jak artykuł będzie wyglądał w portalu. Ułatwia to znacznie pracę nad tekstem.

Zrzut ekranu z CMSa portalu Ciążowy.pl - podgląd artykułu
Panel administracyjny bardzo mocno wykorzystuje technologię Ajax.
Wymiana danych z serwerem możliwa jest poprzez specjalnie opracowany dokument XML.
Warto również podkreślić, że przy edycji artykułu przesyłane są wyłacznie
zmiany w tekście, a nie cały artykuł - jak to zwykle ma miejsce.
Z powodu istnienia ponad 30 klas ExtJS, napisanych w języku JavaScript stworzono narzędzie przebudowujące pojedyńczy, skompresowany (ang. minified) plik JavaScript. Narzędzie to napisano w Bash-u, zaś samo "kompresowanie JavaScript" zapewniał program yuicompressor. Obecnie dostępne jest narzędzie napisane przez programistów firmy Sencha, dostępne pod adresem http://www.sencha.com/products/jsbuilder.